como ser designer
Passo 1 : Nunca comesse pelo fim, ou seja, nunca tente ir direto fazer headers, banners, rodapés e outros do tipo, sempre comesse estudando o que é HTML, pois sempre que você diz que é designer pra alguém ele/ela pergunta se você sabe o que é HTML, e se você não souber certamente vai ter uma má fama para esse individuo, para ajudar vocês peguei alguns tutoriais como por exemplo esse “o que é HTML?” e outro que disponibiliza toda a “rotina da criação de um site”, esse foge um pouco do assunto, porém quando você aprende a criar um site sempre aprende bastante sobre HTML...
Passo 2 : Aprendido o que é HTML vamos raciocinar um pouco sobre o que é ser designer, um exemplo bem explicado e com conteúdo bom sobre isso é o “Ser designer é”, esse site foca frases que explicam bem como é a vida de um designer, uma frase que me chamou atenção é a “acordar dia após dia, sabendo que essas coisas nunca vão mudar e mesmo assim pensar: “Eu não me vejo fazendo nada melhor na vida. Amo tudo isso”. Outro exemplo que foca muito bem o que estamos falando é o blog “Designer” que mostra um pequeno texto sobre o que é ser designer, ele destaca que ser designer é “Dar vida ao inexistente”...
Passo 3 : Depois de saber bem o que vai fazer da sua vida como designer chegou a hora de saber como ser o melhor no que faz, um site bom que expressa isso em uma linguagem apropriada é o “10 Maneiras de se tornar um bom designer”...
Passo 4 : Na minha opinião esse é o melhor passo, o passo que aprendemos a fazer de tudo no design gráfico, esse passo além de divertido é muito difícil, pois você terá que buscar por informações em todos os lugares que encontrar, porém, estou aqui pra ajudar então segue esses links que vão ajudar muito você : “Como criar um header – com Driigo” “Como criar patterns e styles – com Driigo”, esses são apenas 2 tutoriais você pode achar mais aqui busque também no Google, no Youtube e em todos os meios que você conseguir achar tutoriais, lembre-se de também perguntar a amigos e a todo o pessoal da Themes Evollution, certamente alguém ajudara você...
Passo 5 : O 5º e último passo é você quem faz, pois um designer acima de tudo tem de ser humilde, nunca achar que é mais que alguém, nunca se por a frente de algo só por que saber mais, e nunca de forma alguma plagiar, roubar arquivos e outros tipos de ofenças a usuários e a amigos seus...
Efeito opacidade + efeito botao
Para colocar esse efeito e simples!
Primeiro vá em >Design>Editar Html
De um Ctrl+F e procure por ]]></b:skin>
logo abaixo cole o codigo abaixo
<style>
a:hover img { transform: translate(2px, 2px); -moz-transform: scale(1.0) translate(2px, 2px); -webkit-transform: scale(1.0) translate(1px, 1px); -ms-zoom: 1.0; opacity0.80 !important; -moz-opacity: 1 !important; -webkit-transition: all 0.3s ease-in; -moz-transition: all 0.3s ease-in; transition: all 0.3s ease; }
</style>
Tutorial - Personalizando Anterior, Proxima, Inicio
Esse Tutorial é bem legal para personalizar seu Site e Blog
Vc vai tirar aquela aparência chata da proxima pagina ou anterior e inicio e colocar qualquer imagem que vc quiser.
1º - Salve o template como sempre, caso tenha problemas você tem o template salvo;2º - Entre no blogger, e siga: "Layout", "Editar HTML", marque a janela: "Expandir modelos de widgets";3º - Procure (Ctrl + F):
<data:newerPageTitle/>
Substitua por:
<img alt='Página Anterior' border='0' src='http://img169.imageshack.us/img169/9415/anteriorhi3.gif'/>
4º - Procure (Ctrl +F):
<data:olderPageTitle/>
Substitua por:
<img alt='Próxima Página' border='0' src='http://img140.imageshack.us/img140/3741/postagens.jpg'/>
5º - Procure (Ctrl +F):
<data:homeMsg/>
Substitua por:
<img alt='Home' border='0' src='http://img524.imageshack.us/img524/8104/iniciocf8.gif'/>
6º - Teste, se tudo está como deveria, salve!
Se vc quiser mudar a imagens, hospede as imagens e substitua os links em ROXO
Como trocar o fundo do seu Chat
Vá em Seu Chat e Clique em "Edit seu Chat" ou se Estiver em Ingles "Edit Your Chat".
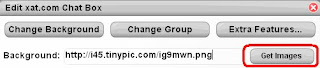
Clique em Change Background ou Mudar Fundo.
Coloque o Codigo da Sua Imagem na Caixinha e Clique em Get Images.
Sua Imagem Irá Aparecer Pronto é So Clicar Em cima Dela que o Fundo Do Chat Estará Mudado!
Como Salvar Styles Que Vem Em PSD
Se você baixou um arquivo de styles e ele veio em formato PSD, veja como utilizar
Abra o arquivo normalmente, como se fosse uma imagem.
Seleciona o style que vc quer utilizar
Obs.: Selecione nas camadas para ficar mais fácil
Clique na camada e dê dois cliques
Aparecerá uma caixa de diálogo chamada Estilo de camada /clique em novo estilo
Na próxima tela digite um nome para o style e selecione as duas opções para incluir efeitos nas camadas e incluir opções de mesclagem nas camadas
Pronto, agora o style está lá no grupo de styles.
Caixa de Texto Para Blog
1º) passo: Abra uma Postagem ou Página.
2º) Passo: Clique em Editar HTML.
3º) Passo: Escreva
<textarea>SEU TEXTO< extarea>
E terá uma mini caixa de texto
pedindo nome do visitante do seu blog
EX:
Cole este código na sua página inicial
<html><body><head><script type="mce-text/javascript"> <!-- var namePrompt = prompt("Digite seu nome por favor",""); if (namePrompt == null || namePrompt == "") namePrompt = "Sem nick"; function dispname (namePrompt) { document.write(""+namePrompt+""); } // --> </script><body><center><script type="mce-text/javascript"> <!-- document.write("<font size=2 color=#1e90ff>Obrigado pela visita tutorial by UltraDica, "); dispname(namePrompt); document.write("!</font>"); // --> </script></center></body></head></body></html>< extarea>
Como instalar e ativar o photoshop cs5
Instalando e ativando:
Antes de iniciar a instalação do Photoshop, adicione a seguinte linha no final do arquivo “hosts” localizado em C:/Windows/System32/drivers/etc . (Para editar o arquivo “hosts”, abra-o com o bloco de notas. Veja nas imagens do post.)
127.0.0.1 activate.adobe.com
Feito isso, salve e depois feche o bloco de notas.
(esta etapa também pode ser feita através da Keygen/Crack inclusa no download.)
Vamos à instalação:
1. Execute o arquivo photoshop.exe, escolha o local onde os arquivos de instalação serão descompactados e clique em “Avançar”.
2. Aguarde a descompactação, e depois vá na pasta onde o programa descompactou e execute o Setup. Quando perguntar, selecione a instalação “Trial”.
3. Aguarde o fim da instalação (pode e vai demorar um pouco).
4. Após instalado, execute o Photoshop e então irá aparecer uma tela pedindo que se coloque o serial ou que continue com o a versão trial. Execute o keygen e digite o serial gerado nessa tela. Feito isso, clique em “Continue”.
5. Pronto! Seu Photoshop está instalado e ativado! Bom proveito!
Como colocar avisos no site
Bom basta ir em design, e Adicionar um Gadget, HTML/JavaScript , e coloque esse codigo
<style>
.mensagem {padding-left:55px; padding-top:28px; height:68px; width:430px;}
.tudo {background: #000 url(http://dl.dropbox.com/u/27161246/60.png) no-repeat; width:990px;}
</style>
<div class='tudo'>
<table><tr><td><span class="Apple-style-span"><span class="Apple-style-span" style="color: #fff; font-family:monospace;font-size:16px;"><div class="mensagem"><marquee direction="”right”" scrolldelay="90" truespeed=""><b> Senhores POSTADORES peço que não editem templates, pois os mesmo seram removidos, caso aconteça de editar não assuma o credito do template, coloque o credito do outor original! isso é só um aviso para todos e ninguem ta livre att Anderson Oliveira </b></marquee></div></span></span></td>
<td style='padding-bottom:15px;'></td></tr></table></div>
Onde esta em vermelho escreva sua mensagem.
Pronto!!
Como remover palavrões dos comentarios
Ando meio sumido mais logo volto, hoje eu vou estar ensinando para vocês um tutorial exclusivo, como sei que não adianta pedir para não copiar, nem vo pedir, vou pedir para se copiar deixar um link pra pagina original do tutorial e os creditos vamos la....
Uma das piores coisas pra um blogueiro ou dono de site é quando ele ve em seus comentarios palavras de baixo calão hoje eu estarei mostrando pra vocês com esse tutorial exclusivo, como evitar essas palavras que ofendem e devem ser evitadas.
Com um script muito simples, que foi criado por mim e revisado por um amigo, espero que lhes ajude.
Para remover as palavras de baixo calão( vulgo palavrões ) basta adicionar esse script antes da tag </body>Codigo:
<script type='text/javascript'>
//<![CDATA[
a = document.getElementById('comments');
if(a) {
b = a.getElementsByTagName("DD");
for(i=0; i < b.length; i++) {
if (b.item(i).getAttribute('CLASS') == 'Author-comment-body' , 'comment-body') {
_str = b.item(i).innerHTML.replace(/puta/ig,"[Palavrão]")
_str = _str.replace(/caralho/ig,"[Palavrão]")
_str = _str.replace(/fdp/ig,"[Palavrão]")
_str = _str.replace(/vagabundo/ig,"[Palavrão]")
_str = _str.replace(/cú/ig,"[Palavrão]")
_str = _str.replace(/desgraçado/ig,"[Palavrão]")
_str = _str.replace(/porra/ig,"[Palavrão]")
_str = _str.replace(/viado/ig,"[Palavrão]")
_str = _str.replace(/cacete/ig,"[Palavrão]")
_str = _str.replace(/cusao/ig,"[Palavrão]")
_str = _str.replace(/vagabunda/ig,"[Palavrão]")
_str = _str.replace(/bixa/ig,"[Palavrão]")
_str = _str.replace(/bicha/ig,"[Palavrão]")
b.item(i).innerHTML = _str;
}
}
}
//]]>
</script>
E depois é so salvar e conferir seus comentarios,todos os palavões vão ser substituidos pela tag [Palavrão].
colocar menu LavaLamp
Para quem nao sabe esse menu nada mais e que o menu horizontal!!
Para esse tutorial necessita de um pouco de conhecimento.
Não é em todos os templates que vai dar certo.
Código 1 coloca antes de ]]></b:skin>
/* Styles for the entire LavaLamp menu */
.lavaLamp {
position: relative;
height: 0px; width: 421px;
background: url("../image/bg.gif") no-repeat top;
padding: 72px; margin: -40px 0;
overflow: hidden;
}
/* Force the list to flow horizontally */
.lavaLamp li {
float: left;
list-style: none;
}
/* Represents the background of the highlighted menu-item. */
.lavaLamp li.back {
background: url("http://dl.dropbox.com/u/32586820/Lava%20Lamp%20by%20Driigo/lavalampd.png") no-repeat right -30px;
width: 9px; height: 30px;
z-index: 8;
position: absolute;
}
.lavaLamp li.back .left {
background: url("http://dl.dropbox.com/u/32586820/Lava%20Lamp%20by%20Driigo/lavalampd.png") no-repeat top left;
height: 30px;
margin-right: 9px;
}
/* Styles for each menu-item. */
.lavaLamp li a {
font: bold 12px tahoma, Arial, Helvetica, sans-serif;
text-decoration: none;
color: #fff;
outline: center;
z-index: 10;
display: block;
float: left;
height: 30px;
position: relative;
overflow: hidden;
padding:5px 13px 0px 0px;
margin:3px 0px 0px 15px;
}
Código 2 coloca antes de </head>
<script src='http://dl.dropbox.com/u/32586820/Lava%20Lamp%20by%20Driigo/jquery-1.2.3.min.js' type='text/javascript'/>
<script src='http://dl.dropbox.com/u/32586820/Lava%20Lamp%20by%20Driigo/jquery.lavalamp.min.js' type='text/javascript'/>
<!-- Optional -->
<script src='http://dl.dropbox.com/u/32586820/Lava%20Lamp%20by%20Driigo/jquery.easing.min.js' type='text/javascript'/><script type='text/javascript'>
$(function() { $(".lavaLamp").lavaLamp({ fx: "backout", speed: 700 })});</script>
Código 3
Coloque abaixo de <body> ouu aonde se quizer
deixar o menu (isso necessita um pouco de conhecimento)
<div id='topo-menu'>
<div id='menu'>
<ul>
<li class='back'><div class='left'/></li>
<ul class='lavaLamp'>
<li><a href='/'>Home</a></li>
<li><a href='/'>Parceria</a></li>
<li><a href='/'>Contato</a></li>
<li><a href='/'>Mapa Do Site</a></li>
<li><a href='/'>Pedidos</a></li>
</ul>
<li class='back' style='left: 10px; width: 57px; display: block; overflow: hidden;'><div class='left'/></li></ul></div></div>
Mudar a sidebar de lado
1.Design>Editar HTML>Aperte CTRL+F
2.Procure por SIDEBAR-WRAPPER
4. Terá Float: right ou Float: left , modifique eles.
5. EX: Terá float: left troque por float: right
Troque o texto “float: left;” por “float: right;” (se a sidebar estiver Direita Para Passar Para Esquerda)
troque “float: right;” por “float: left;” (se a sidebar estiver na esquerda para passar para a direita)
Como adicionar Styles no Photoshop
1º Abra a PSD's da Styles
2º Apos Abrir, escolha a Style que quer
3º Clique duas Veses na Camada que quer pega a Style
4º Em seguida Clique em Novo Estilo e da Ok!
5º Role a Barra de Rolagem para Baixo, e a Style vai estar lá em Ultimo lugar
Tem um modo mais facil, só que mais dificil de explicar depois farei outro tutorial explicando desse outro modo
Faça uma Gif em seu iPhone
O Gif Shop permite que você crie GIFs animados usando a câmera do seu iPhone (também funciona com iPad e iTouch que possua câmera). O processo todo é bem simples: você tira várias fotos em sequência e o app as anima para você. A qualquer momento você pode ter um preview do que está fazendo, e é possível configurar a velocidade durante a exibição.
Na hora de exportar, é possível escolher entre dois tamanhos diferentes, e todos eles, mesmo depois de publicados, podem ser editados novamente no aplicativo. Os GIFs ainda podem ser compartilhados por meio de uma URL pública, hospedada no servidor do site dos desenvolvedores.
Confira abaixo os passos e veja como criar GIFs animados com o iPhone:
Passo 1. Faça o download do Gif Shop na App Store.
Passo 2. Antes de qualquer coisa, decida o que você pretende animar, pois a tela inicial do aplicativo já exibe a câmera e você só tem que tirar a primeira foto. Não se preocupe se a foto não ficar boa, pois dá para refazâ-la;
Passo 3. Tire quantas fotos forem necessárias, mas lembre-se de que quanto mais fotos tiver, mais pesado ficará o GIF e mais tempo levará para exportá-lo. Observe que há uma onion skin para que você não se perca e tire a próxima foto no mesmo ângulo da anterior;
Passo 4. Ao terminar de fotografar, clique no primeiro ícone do menu inferior para finalizar o GIF. Clique em “Save” para salvar ou em “Start over” para recomeçar;
Passo 5. Depois de salvo, o GIF vai para o seu histórico (History). Para editá-lo, clique em cima de um dos GIFs armazenados;
Passo 6. Retornando à tela de edição, você pode compartilhar o GIF com seus amigos. Basta clicar no quarto ícone e escolher uma das opções: “Share Online” (para Tumblr, Facebook e Twitter), “Email“, e “MMS“.
Dicas:
- Tire as fotos na sequência em que a animação deve seguir, pois não dá pra alterar a ordem da animação depois;
- Para apagar uma foto, selecione-a nos thumbnails que ficam no topo da tela e clique no “X” localizado no menu inferior;
- Também é possível compartilhar o GIF animado através de uma URL. Para isso, escolha a opção “Share Online” e clique em “Done”.
Com Criar um Sub-Dominio para seu blog
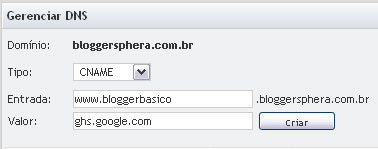
Quando você resolve comprar um domínio, é porque deseja criar uma marca para seu blog, deixando de ser um subdomínio do blogspot. Mas pode ser que você possua outro ou outros blogs relacionados ao seu blog principal. O que fazer? Ter um domínio para cada um deles? Não - o ideal é que esses blogs também possuam a marca de seu blog principal e sejam subdomínios dele. Depois de seguir todos os passos do post anterior, sobre as entradas que você deve fazer no painel do UOL Host, faça mais uma entrada CNAME para cada subdomínio que desejar.Tipo: CNAMEEntrada: coloque aqui o subdomínio com o wwwValor: ghs.google.com
Tipo: CNAMEEntrada: coloque aqui o subdomínio sem o wwwValor: ghs.google.com
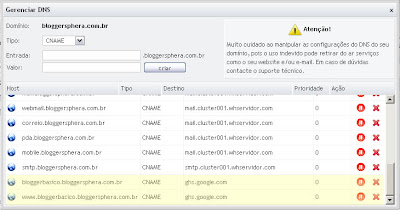
Depois de adicionar todos os subdomínios, verifique no painel se eles foram corretamente adicionados
Feito isso, você seguirá o mesmo procedimento no painel do Blogger que fez com o blog do domínio principal para cada blog que servirá como subdomínio.